Fit-ContentとMax-Contentの違いは少しあります

Difference between fit-content and max-content.
I can’t understand What is the difference between fit-content and max-content?
fit-contentとmax-contentの違いはどこにあるのでしょうか?
Fit-ContentとMax-Contentの違い
fit-contentとmax-contentの違いがわからなかったので調べてみました。
文字のはみ出しがわかるように、内側にwidth:80%;を設定しています。
default
I am sam.
SuperTechnorogy Idea Sprit Human. You know? This width is normal.
あいう
よくあるBlock-Elementですね。親要素いっぱいに伸びてますね。
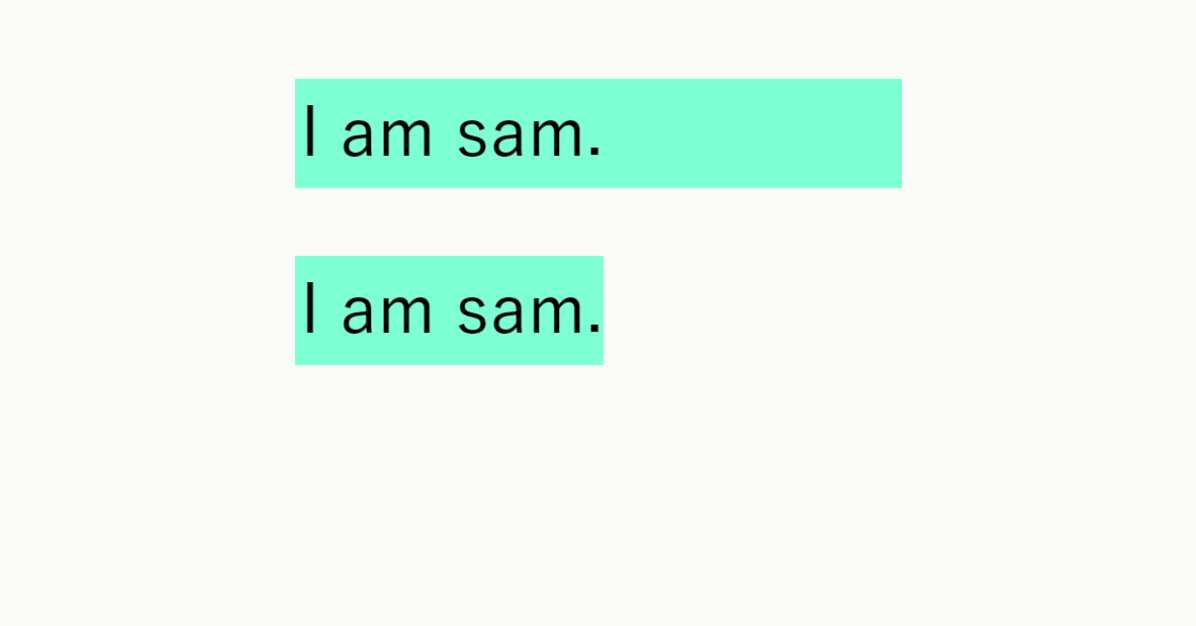
fit-content
I am sam.
SuperTechnorogy Idea Sprit Human. You know? This width is fit-content.
あいう
要素の内容幅に合う感じですね。
defaultの状態に対して、短くfitできるなら、fitする感じかな。
max-content
I am sam.
SuperTechnorogy Idea Sprit Human. You know? This width is max-content.
あいう
要素の内容幅に合う感じですね。
要素が長い場合は折り返しせず領域を確保しますね。
できるだけ大きく領域を確保しています。
min-content
I am sam.
SuperTechnorogy Idea Sprit Human. You know? This width is min-content.
あいう
文字は折り返されてできるだけ狭く領域を確保しようとしています。
幅は一番長い単語が支配的になります。
日本語は1文字が1単語扱いですね。1文字で折り返されますね。
~おわり~
