Radial-Gradient()を使用して綺麗な円形のグラデーションを描く方法

radial-gradient()の基本
中心から外に向かってグラデーションをかけます
background: radial-gradient(red, blue);background: radial-gradient(red 0, blue 100%);gra1
gra11
デフォルトで、円の中心はコンテナの中心であり、円の形状はコンテナに添うように楕円にもなります。
真円の指定
円の形状を指定できます
- circle
- ellipse(default)
background: radial-gradient(circle, red, blue);gra2
円がまん丸ですね。
中心の移動
at Number で移動できます。
background: radial-gradient(circle at 90% 40%, white, green, white);gra3
gra31
数値を1つだけ指定した場合は横軸方向を示していました。
background: radial-gradient(circle at 20px, white, green, white);gra34
background: radial-gradient(circle at bottom, white, green, white);gra32
gra33
“at” に続いて”center”, “bottom” などのキーワードも使用できます。
円の縁
アビスの定義があります。
グラデーションの縁を、どの辺まで、どの角まで、描画するか指定できます。
- closest-side: 一番近い辺
- closest-corner: 一番近い角
- farthest-side: 一番遠い辺
- farthest-corner: 一番遠い角
closest-side
closest-corner
farthest-side
farthest-corner
circle closest-side
circle closest-corner
circle farthest-side
circle farthest-corner
closest-side at 70% 70%
closest-corner at 70% 70%
farthest-side at 70% 70%
farthest-corner at 70% 70%
circle closest-side at 70% 70%
circle closest-corner at 70% 70%
circle farthest-side at 70% 70%
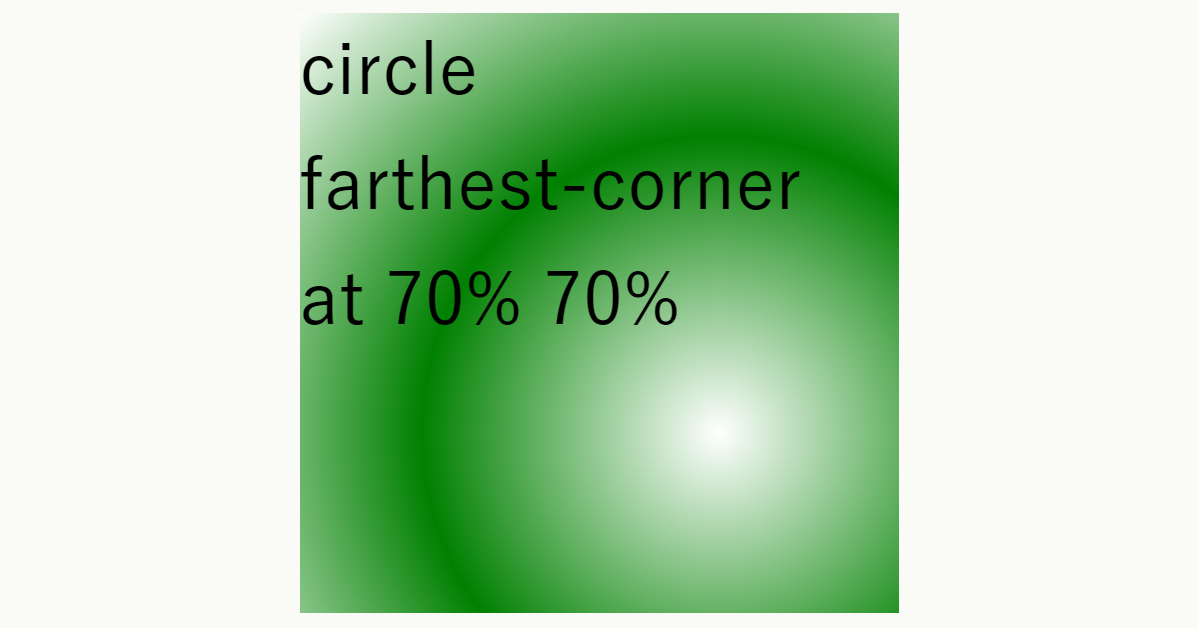
circle farthest-corner at 70% 70%
background: radial-gradient(circle farthest-corner at 70% 70%, white, green, white);使いどころを想像すると、グラデーションをできるだけすべて表示したい時は、closest-side かな? そんでもって、エリア全体を覆いつくすように隙間なくグラデーションしたい場合は、farthest-corner かな? と思いましたよ。
~おわり~
