borderの使い方【CSS】

目次
borderとは
CSSのborderプロパティを使用すると要素の周りに線を引けます。
まずは、単純に青色の線を引いてみましょう。
preタグの周りに引いてみます。2通りの例を示します。
border-style: solid;
border-width: medium;
border-color: mediumblue;or
border: solid mediumblue medium;ブロック要素に線を引きましたが、span要素にもBorderを引けます。
1番目の指定は、3つの要素を指定しています。実線、中くらいの太さ、少し濃い目の青を指定しました。
最低限border-styleを指定すると、黒のmedium(3pxくらいかな)の太さの線が引かれます。
基本は、太さ、スタイル、色を指定すると思います。
2番目の例の1ワード指定のborder:は、shorthand CSS property です。これは一括指定プロパティと呼ばれます。
私の経験では、これをよく使います。
border太さの色々
border-widthで太さの指定します。
thin 薄い、細い
medium 中間
thick 厚い、太い
10px
30px
60px
私は、px指定をよく使います。キーワード指定できることを今知りました。
ここで重要なことは、描画方向は内側です。内側に線が引かれます。
さらに線の太さはレイアウトに影響します。
borderの種類は8種類
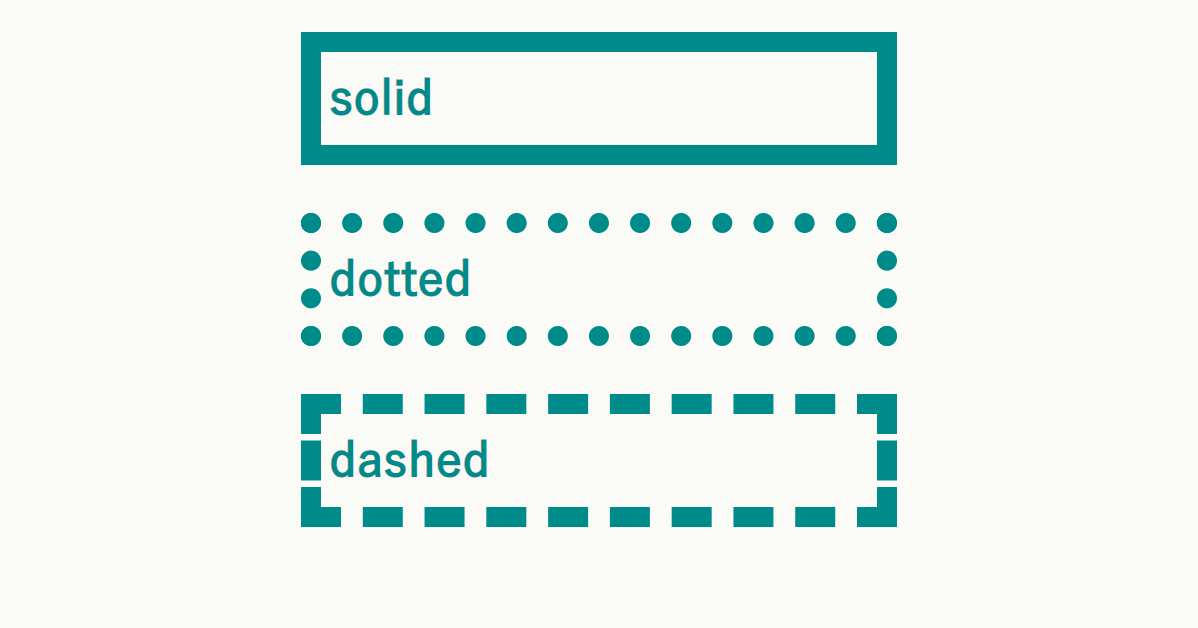
border-styleで種類を指定ます。
solid
dotted
dashed
double
groove
ridge
inset
outset
borderの角に丸みを付ける
border-radiusを使用して、角に丸みを付けることができます。とてもよく一緒に使用されるCSSのプロパティです。
border-radius: 1remborder-radius: 1rem
内側の画像がはみでる場合
内包する画像にもborder-radiusを設定しましょう。
まずは親要素divにborder-radius:50%を設定してまん丸にします。
すると子要素のimg画像がはみでます。

子要素のimg要素にもborder-radius:50%を設定してみましょう

borderの1辺を消す方法
各辺に対して設定ができます。
今回は、border-bottom-styleに対して以下を指定してみました。下段ですね。
- none
- unset
- hidden
normal
none
unset
hidden
たまに1辺を削除するときが訪れます。私は、noneで削除しました。
outlineとは
関連として紹介します。outlineは、borderに似ていますが違います。
まずは例を見てみましょう。
参考サイズのpタグ
border 1px
border 10px
outline 10px
outline 20px
border 1px
outlineは、要素の外側にラインが描画されます。
borderは、要素の内側にラインが描画されます。
outlineは、レイアウトに影響を与えません。
borderは、レイアウトに影響します。線の幅に対して、内容物をpaddingのように押しのけ、自分の要素サイズが大きくなります。
使いどころ
使いどころは、要素配置の分析などに良いかなと思いました。
以下のようなコードをブラウザのコンソールに打ち込むと全要素が縁取りされます。
document.querySelectorAll("*").forEach((el) => {
el.style.outline = "1px solid tomato";
});
or
const width = document.documentElement.clientWidth;
document.querySelectorAll("*").forEach((el) => {
el.style.outline = "1px solid tomato";
if (width < el.clientWidth) console.log(el);
});
また、mdnの例では、要素がアクティブになったときに目立たせるようなCSSデザインも提唱しています。
ここをクリックしてアクティブにしてください
outlineで描画しているのでレイアウトのズレが発生しませんね。
こちらがコードです。
<style>
.op23 {
background-color: mistyrose;
}
.op23:focus {
outline: 8px dotted tomato;
outline-offset: 4px;
}
</style>
<p tabindex="0" class="op23">ここをクリックしてアクティブにしてください<p>ちなみに、outline-offsetを使用するとoutlineのpaddingを設定できます。
関連
Box-Sizingを理解してボーダー幅のはみ出しを抑える方法
~END~
