CSSを使用して磁石が吸い付くように区切りよくスクロールさせる方法

スクロールした時にちょうど良きところで止まる方法
目次
scroll-snap-typeの使い方
スクロールしたときに途中で磁石が吸い付くように止まる位置をスナップ点と呼ぶ。
CSSでどのように振る舞うか指定できる。
垂直、水平でも指定可能。
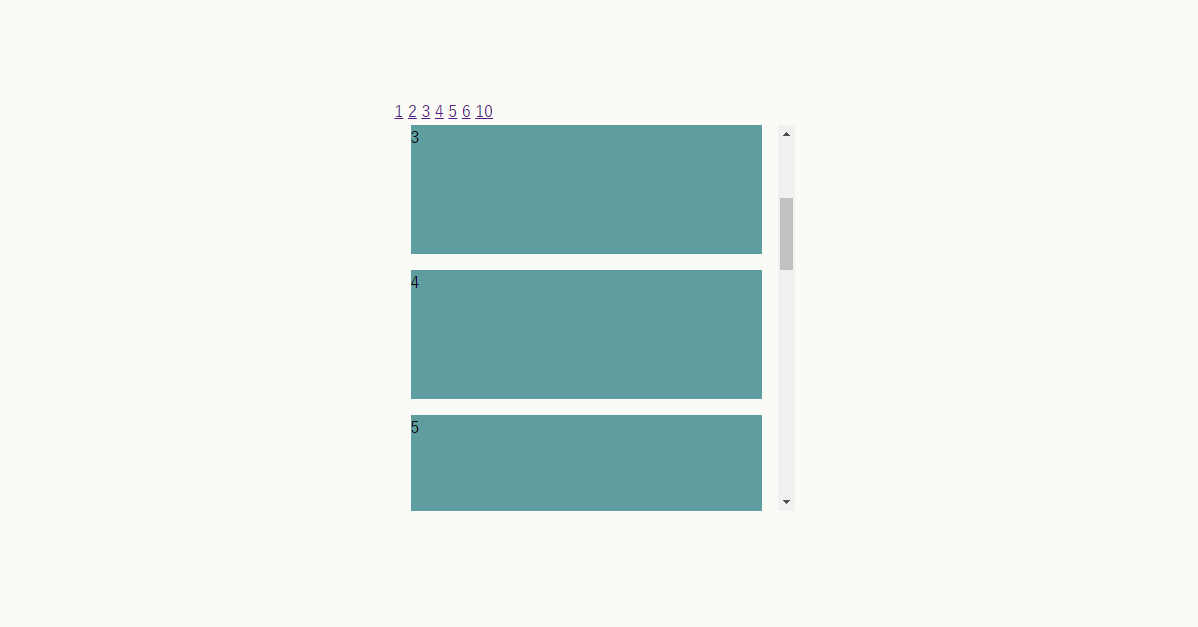
scroll-snap-type: y mandatory;
近くのスナップ点で止まる。
scroll-snap-type: y mandatory;1
2
3
4
5
6
7
8
9
10
scroll-snap-type: y proximity;
可能であればスナップ点に止まる。止まらないこともある。
scroll-snap-type: y proximity;1
2
3
4
5
6
7
8
9
10
まとめ
mandatoryが使いやすいかなと感じました。
Link
宿題
内側の小さな領域で、ページ内リンクでスクロールしたい場合、一番外側のスクロールもしてしまう。内側だけスクロールしたいのだが。方法はJavaScriptを使うのかな?CSSだけでは難しそうだな。宿題としよう。
