CSSのContainを利用して要素の封じ込めスタイルを理解する

Containment(封じ込め)というプロパティがあるようだ
目次
contain: content;
親要素に、contain: content; を設定すると、子要素がはみ出さないように制御される。
親要素のサイズが可変して子要素を包含するように制御される。
不意なはみ出しを抑えられますね。
Containment(封じ込め)と表記されるようです。
containmentされた領域内の変更は、その外側に反映されない為、レンダリングのパフォーマンスが向上します。
考察
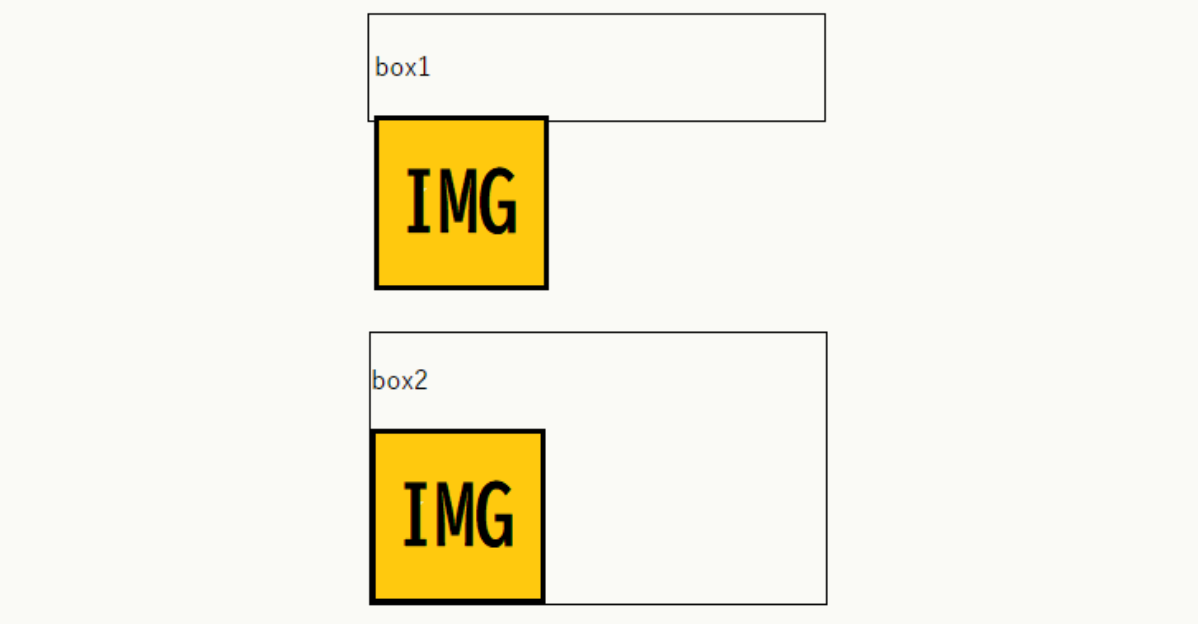
containの設定なしの場合
imgをfloat:leftで配置。わかりやすく親要素をはみ出していますね。
box1

contain: content; を設定した場合
親要素のheightが伸長して、はみ出さなくなりました。
box2

親要素の高さを制限した場合
見切れました。はみ出してはいませんね。
sample

paragraph
Values.
none, strict, content をどれ1つ指定するか、size(or inline-size), layout, style, paint を組み合わせて指定する。
- none…containmentしない
- content…layout,paint,styleが適用される
- strict…size,layout,paint,styleが適用される
- size…containmentの領域サイズは子要素から計算されません。親要素にサイズ指定する必要があります。
- inline-size…containmentの領域サイズは子要素のサイズが影響します。
- layout…レイアウトが分離します。例としてfloatは継続しない。
- style…子孫要素に影響するプロパティが影響しません。例としてカウンターは影響しない。
- paint…子孫要素が領域の外で描画されない。クリップされます。
MDNの説明をみた感想
contain: values;
DOM上でどのように独立しているかを明示するプロパティのようです。また、containmentが適用されている範囲のサイズ変更は外側へ影響しないため再レンダリングのパフォーマンスが向上するようです。
coontent
contain: content; は、contain: layout paint style; と同じです。
style
styleは、content:count()などが対象外になる。
content: counter(cnt); などが影響しなくなります。メインのルートから外れてカウントされなくなります。スコープの概念があるように感じます。ただし、適用範囲内でもカウントはされないようです。ずっと1のまま。
quotesプロパティの例で開閉のカウントを封じ込める例がありました。Chromeでは非対応でした。Firefoxはopen-quoteが封じ込められて数えられていないことが確認できます。
paint
paintは、はみ出し部分があるならばclipされます。見切れます。境界の外に表示されません。
layout
layoutは、継続するlayoutは分離されます。floatなど継続しないようだ。floatが停止されて、子要素の高さがでるので、親要素が伸長することになったのかな。あと、marginの相殺がなくなるようですね。
contain: strict;
contain: content; に加えてsize も付加されます。
size
sizeは、子要素のsizeを無視する。親でサイズ指定を指定しないと高さが決まらない。
strictにするとsize指定も含まれるのでレイアウトの変更の影響がより少なくなるという意味かな。
inline-size
inline-sizeは子要素の高さで領域の高さが決まる。
感想
封じ込めスタイルとか翻訳されています。
floatのclearfixに使っていいのかな?
コンポーネント思考なのかなと感じます。
領域内で宣言したcss-styleが外に影響しなければ、ShadowDom的に進化するのかな?
