cssのscale()関数を使用して画像を少し拡大する方法

マウスがhoverしたときに少しだけ画像を大きくするときに使うscale()の記事
Scale()
100×100の猫の画像です。かわいいですね。
画像は100px、vertical-alignはmiddle、border無しの状態です。


さて、このimgタグの画像をscale()で拡縮してみましょう。
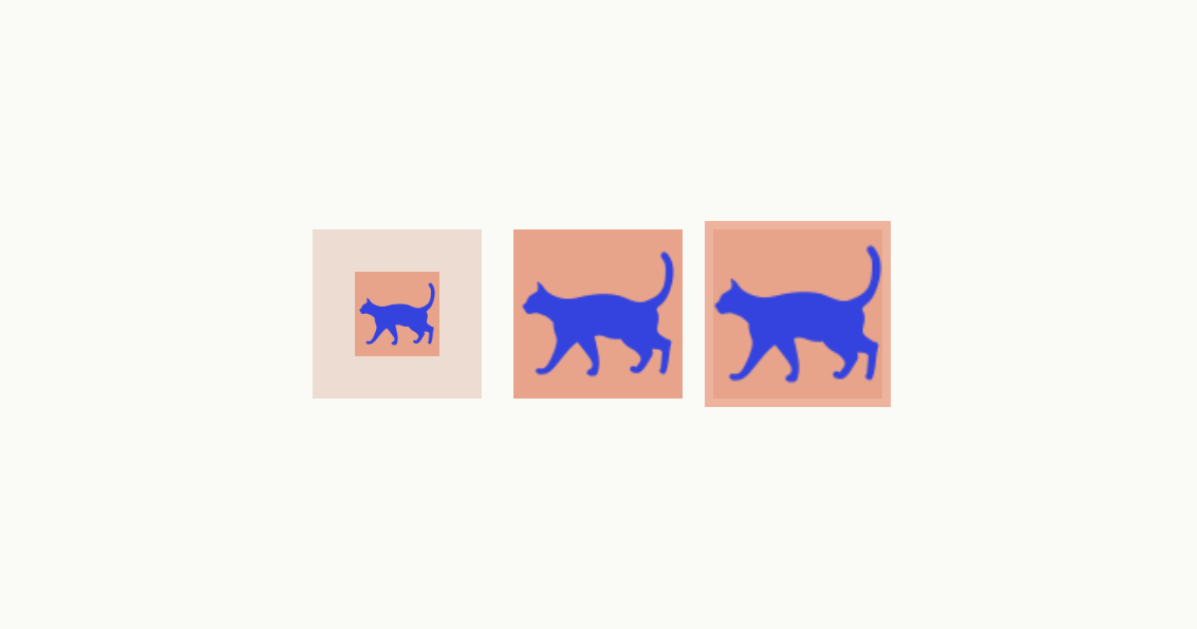
transform: scale(0.2);scale(0.2)、 scale(0.5)、scale(1.1)、サンプルでwidth:60px、の比較です。




考察
scale()すると要素の見た目のサイズが変わります。
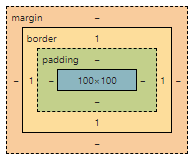
しかし、デベロッパーモードでimg要素のサイズを確認すると100pxのままです。占有された領域のサイズに変化はありません。
他の要素のレイアウトに影響しません。画像の表示のみ拡縮されます。
そもそも、transformってそういうものなのかな?要勉強ですね。
widthで横幅を指定した場合は、しっかりとサイズ変更されますよね。

補足
scale()は、transformの領域かな。
transform – mdn
transform-function – mdn
The stacking context – mdn
Layout and the containing block – mdn
Scale()の使用例
マウスがHoverすると大きくなります。

hover1:hover {
transform: scale(1.05);
transition: 0.4s;
}
.hover1 {
transition: 0.4s;
}追加
span要素はscale()できません。
inline要素でもいろいろですね。
inline-blockを設定するとscaleできますね。
span-element scale(1.2)
span-element inline-block scale(1.2)
p-element scale(1.2)
p要素を拡大すると親要素をはみ出るので、親要素で、overflow:hidden;しています。
