Masonryレイアウトに挑戦してみよう

masonryレイアウトは大きさの違うタイルを敷き詰めたようなレイアウトデザインです。発音はメイソンリーのようです。
Masonry
David DeSandro氏が作成した masonry.pkgd.js というライブラリがあります。Masonry
MIT Licenseのライブラリのようです。使ってみましょう。
JavaScriptのライブラリです。jQueryを使用しているようです。
pkgd が何のことかわかりません。pkgしたの意味かな。CDNのunpkgのやつだよの意味かな?
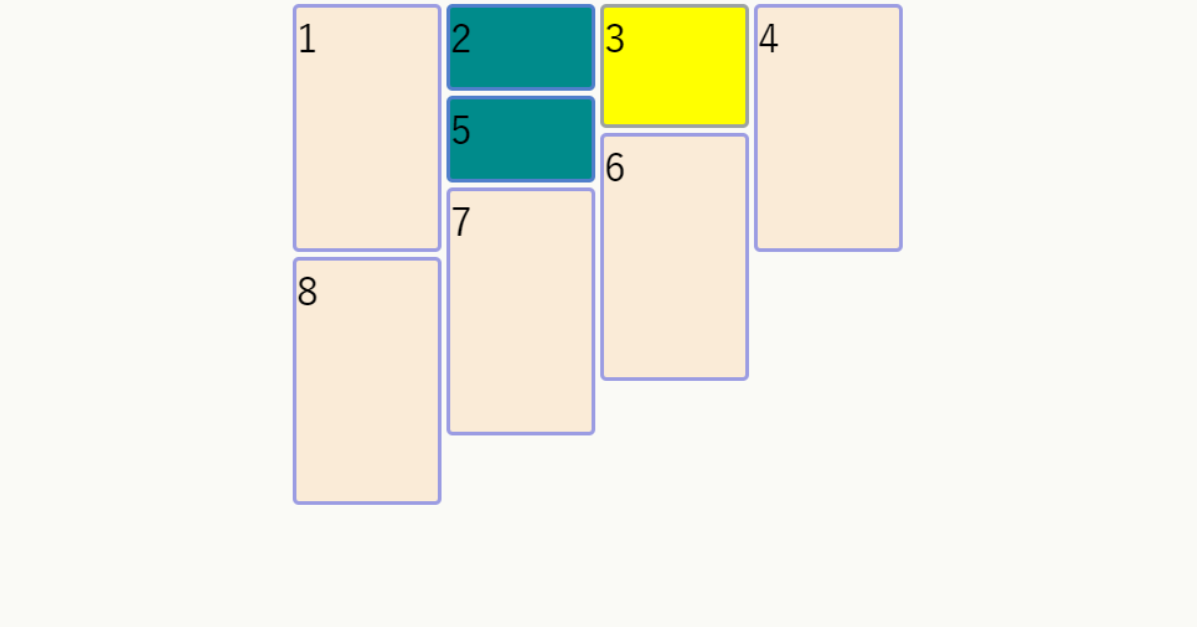
Masonry Sample.
window幅を調整してみてください。
使用方法の流れ
CDN → html → css → script。こんな感じです。
使用方法
何か足りないかもしれませんが、これで動作しました。
CDN
normal版とmin.js版が用意されています。
Downloadしても使用できます。
headの中に書きました。
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>@の後ろが4です。versionは4のようですね。
HTML
<div class="grid">
<div class="grid-item box1">1</div>
<div class="grid-item box3">2</div>
<div class="grid-item box2">3</div>
<div class="grid-item box1">4</div>
~~~
</div>コンテナを識別する為にクラス名を付けます。後でJavaScriptで使用します。
CSS
.grid {
/*overflow: hidden;*/ /*お好みで*/
}
.grid-item {
width: 120px;
border: 3px solid rgba(114, 122, 231, 0.7);
border-radius: 5px;
margin-bottom: 4px;
font-size: 2rem;
box-sizing: border-box;
}
.box1 {
background-color: antiquewhite;
height: 200px;
}
.box2 {
background-color: yellow;
height: 100px;
}
.box3 {
background-color: darkcyan;
height: 70px;
}itemのサイズを設定します。
今回は、要素の横幅を固定です。
横幅が同じ、縦幅が可変、Masonryらしさを確認しやすいかなと思いました。
色々他の例を確認すると、子要素のimgタグの画像の高さで決まったりするのでしょう。今回は、CSSで高さの違うboxを用意しました。
縦のgapは、margin-bottomを使用します。横のgapは、インスタンス生成時の引数に与えます。「gutter: 4,」など。
Script
公式の例ではjQueryとJavaScriptの例がありました。ここでは、JavaScriptで書いてみましょう。
var elem = document.querySelector(".grid");
var msnry = new Masonry(elem, {
itemSelector: ".grid-item",
columnWidth: 120,
gutter: 4,
});itemSelector、columnWidth は公式によると設定することが推奨されています。
~おわり~
