CSS-Gridだけで実装するMasonry風レイアウト

CSS-Gridだけで実現するMasonry風レイアウト
タイルを敷き詰めるようなレイアウトです。Pinterestのようなレイアウトです。
日本語だと、「組積レイアウト」らしいです。
各Itemは、高さを指定しなければいけません。grid-row-end: span 2;
よくworkしているようにみえます。テキパキ動作します。gridはとても良き。
注意)DBから各Itemに記事を挿入する場合は、記事の容量や画像の高さに応じたクラスをhtmlに付加する必要がありますね。
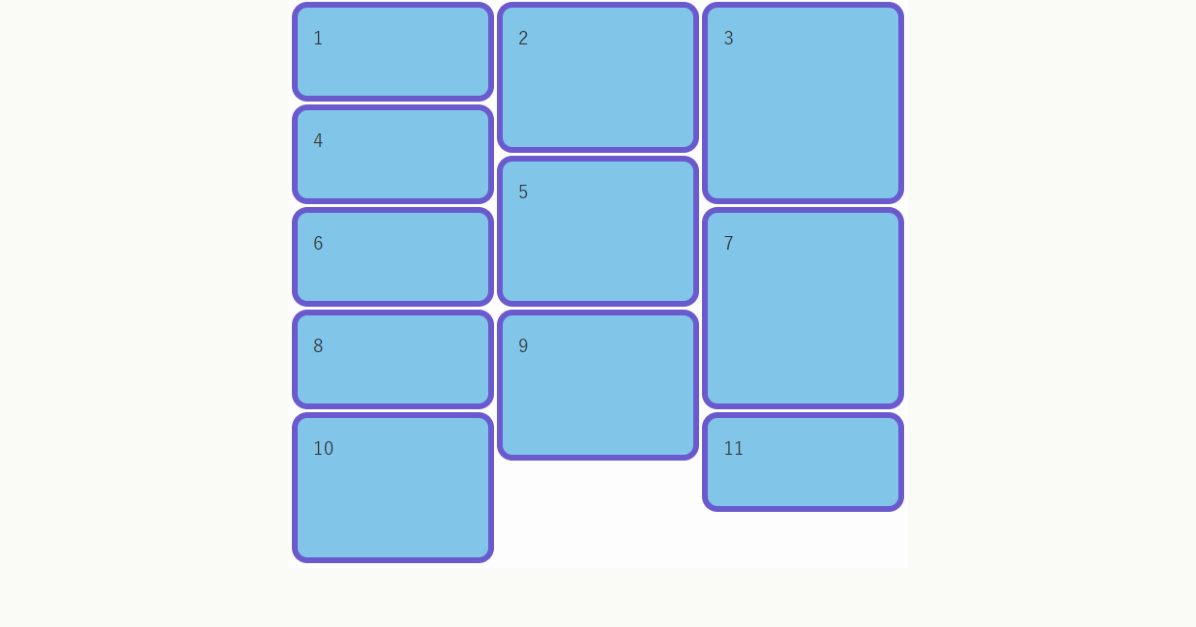
Sample.
windowの横幅を伸縮させてみてください。itemが隙間なく並び変わります。
1
2
3
4
5
6
7
8
9
10
11
Code.
CSS
.grid {
display: grid;
grid-gap: 3px;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: 50px;
}borderとpaddingとcontents合わせて200px以下になったら切り替わる。
CSS item-size
.item.size2 {
grid-row-end: span 2;
}
.item.size3 {
grid-row-end: span 3;
}
.item.size4 {
grid-row-end: span 4;
}HTML
<div class="grid">
<div class="item size2">1</div>
<div class="item size3">2</div>
<div class="item size3">3</div>
~~~
</div>感想)span2から使用するのがいい感じにばらけて良きかな。
参考
ピンタレストっぽいレイアウトをCSS Gridで実装する – 「くらげになりたい」~くらげのアイコンがかわいいHatenaのブログ。フロントからバックエンドを幅広く扱うエンジニアのブログ。
