grid-template-rows: masonryは、Masonryレイアウトです

注意事項)FireFoxのみ実装されています
目次
CSS property: grid-template-rows: masonry;
grid-template-rows: masonry; 設定すると、Masonryレイアウトになります。
masonry-auto-flow: pack; は、デフォルトの配置アルゴリズムです。空いている隙間から詰めていきます。
masonry-auto-flow: next; は、単純に一方向から詰めていきます。
align-tracks: start; は、引き詰めた結果、開始位置側に寄ります。デフォルトです。
align-tracks: end; は、下側に寄ります。これらはLocation方向で変わるでしょう。
Firefox
FirefoxはConfigの変更で動作します。(2022.10
- Firefox – mozilla.org
注意事項
FirefoxのConfigの変更を方法。
- Firefoxのアドレスバーに「about:config」と打ち込む。
- 注意事項が表示される。進む。
- 設定を検索できる入力欄があるので、「layout.css.grid-template-masonry-value.enabled」と入力。入力中に、オートコレクトが効くと思います。
- 「true」に変更する。
リンク
- Masonry_Layout – MDN
- grid-template-rows: masonry – Can I Use
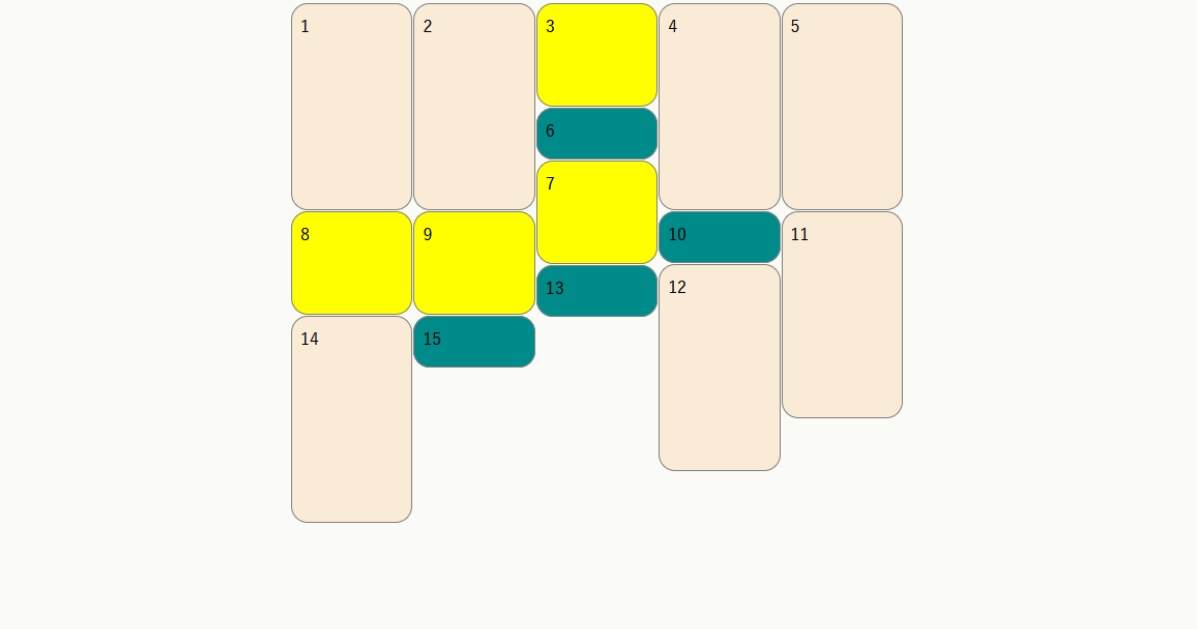
Sample.
Firefoxで見てね。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Code.
CSS
<style>
.work-area {
display: grid;
grid-gap: 1px;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-template-rows: masonry;
}
.box {
box-sizing: border-box;
border: 1px solid gray;
border-radius: 1em;
padding: 0.5em;
}
.box1 {
background-color: antiquewhite;
height: 200px;
}
.box2 {
background-color: yellow;
height: 100px;
}
.box3 {
background-color: darkcyan;
height: 50px;
}
</style>HTML
<div class="work-area">
<div class="box box1">1</div>
<div class="box box1">2</div>
<div class="box box2">3</div>
<div class="box box1">4</div>
<div class="box box1">5</div>
<div class="box box3">6</div>
<div class="box box2">7</div>
<div class="box box2">8</div>
<div class="box box2">9</div>
<div class="box box3">10</div>
<div class="box box1">11</div>
<div class="box box1">12</div>
<div class="box box3">13</div>
<div class="box box1">14</div>
<div class="box box3">15</div>
</div>感想
いつみんなで実装するのかな~楽しみですね。
