CSS擬似クラスの:has()を使用して子孫の存在を条件に要素をセレクトする

:has()は子孫を検索します
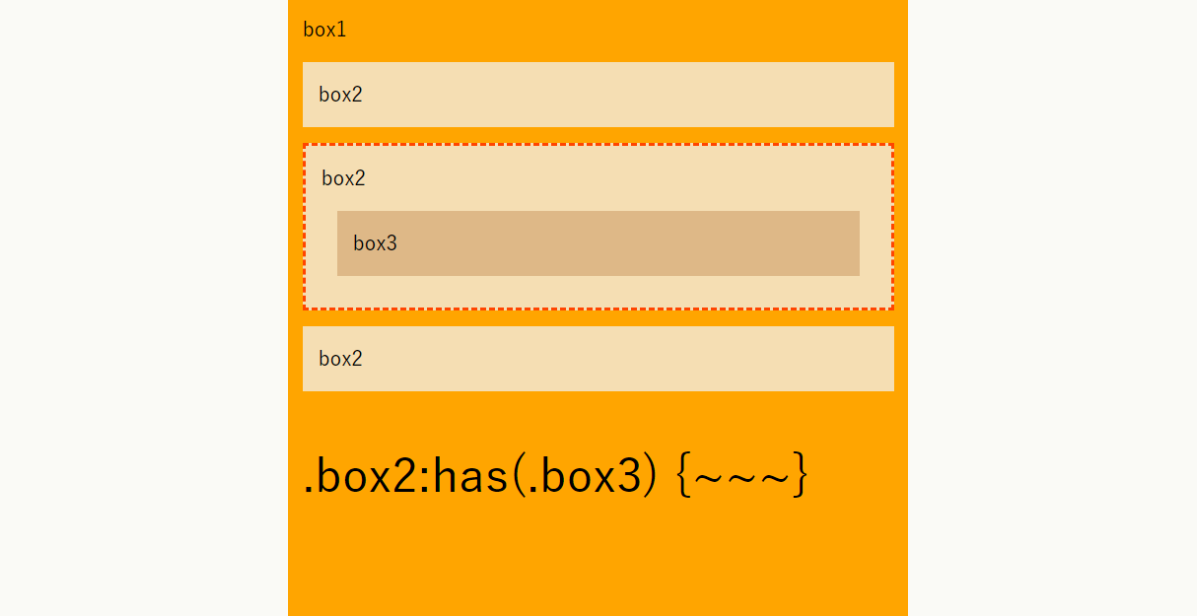
:has()とは
子孫を検索します。擬似クラスです。()内にセレクタ―を書きます。
成立条件:子孫に指定したクラスや要素がある場合。
使い方
div:has(.good)
.goodクラスを持つ場合。包含している場合。
div > span
div > p > span
div > p(.good)
div > p > span(.good)
div:has(> span)
div直下にspanがある場合。
div > span
div > p > span
div > p(.good)
div > p > span(.good)
div:has(+ div)
弟要素がdivの場合
div > span
div > p > span
div > p(.good)
div > p > span(.good)
code sample
.demo3 .card-A div:has(.good) {
background-color: rgba(0, 255, 255, 0.8);
border-radius: 4px;
padding-left: 5px;
}.card-A配下のdiv要素について、.goodクラス持ちの場合に処置する。
memo
:has(> span)…だとVSCodeでエラーになっちゃいね(2022.9
