IMGタグの隙間問題

imgタグを並べたりすると横や下側に隙間が発生します。改行とBaselineが原因です。
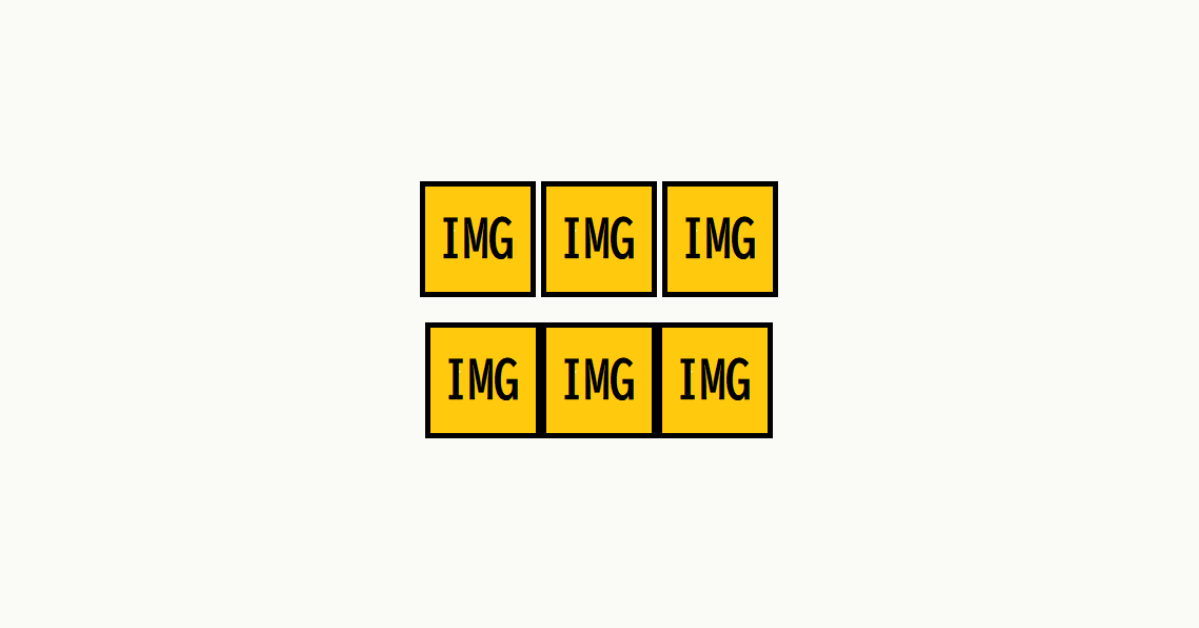
IMGタグを横に並べると隙間が発生する問題
こんな感じでimgタグを使用すると…
<div>
<img src="cat.png" />
<img src="cat.png" />
<img src="cat.png" />
</div>


画像の間に隙間が表示されています。HTMLコードの改行が原因です。
以下の様に改行しないで1行で書くように変更してみると。
<div>
<img src="cat.png" /><img src="cat.png" /><img src="cat.png" />
</div>


隙間が消えました。
imgタグはインライン要素としっかり認識すること。
HTML5になってからは、インライン要素と呼ばず、Phrasing content と定義されています。
IMGタグの下の隙間問題
こんな感じでimgタグを使ってみると。
<p class="good-color">
<img src="cat.png" />
</p>
画像の下側に隙間が発生しています。解決してみましょう。
原因は、インライン要素であるimgタグは通常、Baselineに乗っているからです。
imgタグのvertical-alignを変更する
middleに変更してみました。
<style>
.catimg1 {
vertical-align: middle;
}
</style>
<p class="good-color">
<img class="catimg1" src="cat.png" />
</p>
imgタグの下側の隙間を解消するために使用できるvertical-alignプロパティの値は、top、bottom、middleです。他の値は大小あれ隙間が発生していました。使用するフォントによって多少変わると思います。
imgタグをブロック要素に変更する
inline-block; はダメですよ。
<style>
.catimg2 {
display: block;
}
</style>
<p class="good-color">
<img class="catimg2" src="cat.png" />
</p>
おわり
