LaravelとPHPのWebアプリのサンプルを作ってみた感想

目次
2つのWebアプリのサンプル
PHPとLaravelで同じような機能のWebアプリを作成してみました。
LaravelはPHPのフレームワークです。
内容は、私の好きなオンラインゲームのアイテムを登録して検索できるものです。
ちなみにデザインのセンスはありません。
どちらも、グラブルの召喚石を登録して、表示し、フィルタする機能を有しています。
武器やキャラのリストの作成までは至っていないところでございます。
PHP version
PHPだけで作成しました。PHP Version
画面の説明



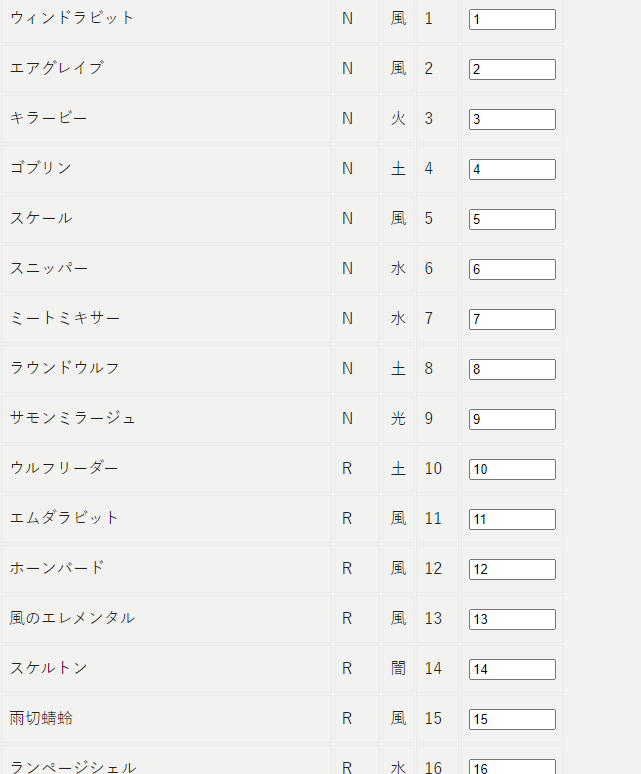
1. アイテム一覧画面
Top画面より”テーブル”を選択して召喚石の一覧を確認できます。一覧からアイテムをクリックすると詳細画面を表示することができます。
PHPとは関係ありませんが、三本線のメニューからアイテムをフィルタしたり、表示列を選択できます。これは、JavaScriptの機能です。
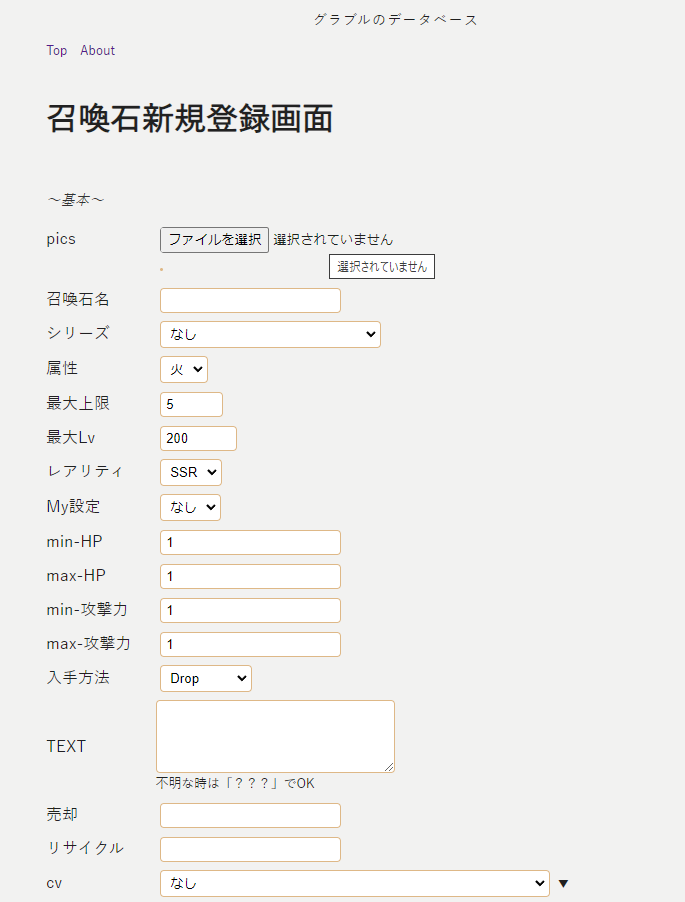
2. アイテム新規登録画面
管理者はログインして、新しいアイテムの登録、編集、削除ができます。また、召喚効果、加護効果を編集できます。
3. アイテム並べ替え画面
アイテムの順番を変更できる機能も実装しています。Ajaxで送信してPHPで受けています。
Ajax通信で更新することにより、httpリクエストより操作性が向上しています。
実装できなかった機能
以下の機能を実装していません。
- user登録機能は無くデータベースに直接userデータを登録します。
- 親レコードを登録する画面が無く、直接データベースに登録します。親レコードとはアイテムの属性やレアリティのことです。
まぁ、素人の私には大変でした。他の勉強もしたかったので打ち切りました。
Laravel Version
Laravelフレームワークを使用して作成しました。Laravel version
LaravelはPHPを使用するWebアプリ開発のフレームワークです。バックエンドのフレームワークです。






1. アイテム一覧画面
Topページの”召喚石一覧”から、アイテムを表示し、フィルタ出来ます。
まぁ、フィルタはJavaScriptの機能です。Laravelには関係ありませんけどね。
一覧からアイテムをクリックするとアイテムの詳細を表示できます。
2. 管理画面
各レコードの一覧です。
必要なCRUD処理を全て作成できました。Laravelフレームワークを使用することにより、CRUDの実装が早くなります。また見通しも良くなります。
3. 親レコードのCRUD
親レコードの表示画面の1例です。新規、修正、削除が可能です。
Masterレコードと名付けていました。
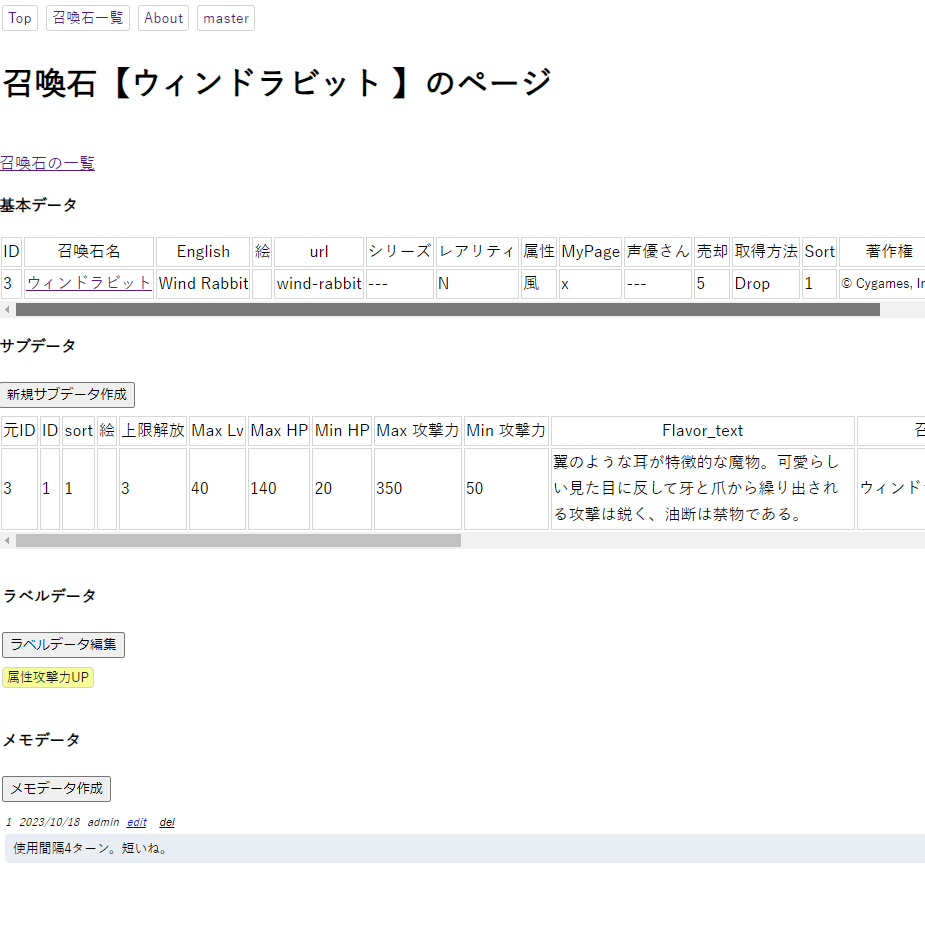
4. アイテムの管理画面
アイテムの編集、削除が可能です。サブレコードの登録、編集、削除が可能です。ラベルの付け替えもできます。
5. アイテムの新規登録画面
メインのレコードです。新規登録の画面です。
6. アイテム並べ替えの画面
サクサク更新できるようにAjaxを使用しています。
アイテム登録初期では、アイテム順を飛ばして登録することもあったため、この機能を実装しました。
Laravel側では普通にPostで受けています。
必要な技能
このサンプルを作成するにあたり必要な技能など。適当に箇条書きします。
私はすべてふりかけ程度しか使えていませんが。
プログラミング言語とか
- HTML
- CSS
- JavaScript
- PHP
- SQL
- Laravel
補足的に使用した知識
- Docker, Sail
- npm
- GitHub, Actions
- Tailwind
- Vite, Webpack
- Ajax
- Linux
- .htaccess
セキュリティ
- XSS(クロスサイト・スクリプティング)
- CSRF(クロスサイト・リクエスト・フォージュリー)
- SQLインジェクション
などなど。
設備とか
- レンタルサーバ契約(Database, PHP, SSH, FTP)
- ドメイン取得
- 早いPC
- モニタ2つ
心構え
- 計画を立てる
- しつこく検索する能力
- どうしてもできないときはこだわらないで別の方法にまわる柔軟さ
- どうしてもできないときはあきらめる
- なんとかOUTPUTする
必要な技能の説明
いくつか補足的に説明です。
クライアント側で動作するのは:HTML、CSS、JavaScript
サーバ側で動作するのは:Laravel(PHP)、Database
HTML, CSS
ブラウザに表示する為に必要な知識ですね。HTMLは骨組み、CSSはデザインを担当します。
基本的なタグやCSSの書き方を覚えればここのサンプルは作成可能です。
data属性の使い方を知っているといいですね。
SEO対策、SNSに対応したmetaタグ、WAI-ARIAなどは考慮して作成してません。
JavaScript
表示したtableをフィルタしたり、三本線のMENUを動作させたりするにはJavaScriptが必要です。
アイテムの並べ替えではAjaxを使用しています。
要素を取得して操作できる基礎的なDOM操作ができること。
プログラミング言語の初級の教養が必要ですね。if文とか習いますよね。
PHP
バックエンド(サーバサイド)で動作します。
PHPは、一般的なレンタルサーバでも動作することが多いです。このサンプルはXSERVERを使用しています。
フォームデータの送受信、htmlのrequest、postとget、CSRFなど理解が必要です。
SQL, Database
Appを作成するときに、App化する対象の領域でどのようなデータが存在し、どのような関係があるか確認します。
Appの運用に合わせて、データの構造、リレーションを設計します。
現実にあるロジックを上手に抽象化してデータ設計に落とし込める力が必要です。
Laravel
LaravelはPHPのフレームワークの1つです。
MVCの理解、Routing、Blade、Gateの理解が必要です。
Modelリレーションの定義が少し必要ですね。多対多がちょっと難しいかな。
LaravelがXSS、CSRFなど防御していることを理解し余計なことをしない。
Docker、Sail
Laravelの開発環境は docker-sail でも提供されています。
dockerをinstallしたり、動作させたり、多少の知識が必要です。
ちなみにXAMPPは苦手なので使用しませんでした。
npm
npmはnode.jsのパッケージ管理です。
xserverにこれをinstallしたりもします。
package.jsonの扱いに少々でも慣れておきましょう。
GitHub、Actions
コードの管理に必要になってくると思います。
変更しているファイルの目安にもなります。VSCodeを使用しているならば設定しましょう。
自動化の為、Actionsも使用することになるでしょう。
VSCodeで編集してCommit ➡ GitHub Actions 起動 ➡ レンタルサーバにデプロイ が、自動化できます。
Vite、webpack
Laravel10にはViteがデフォルトで設定されています。
vite は assetのバンドル系です。webpackもそうです。
JavaScriptをまとめてくれます。CSSや画像もバンドルしてくれるようです。
Viteの初心者用の情報が検索できなかったので、しょうがなくWebpackから学習しました。
Linux
多少のコマンドライン操作は慣れておきましょう。CUIですね。
linux-OSの知識も若干必要です。permissionの概念、シンボリックリンクなど。
.htaccess
PHPだけで独自にルーティングをする場合に必要になります。
また、ドメインをhttpsに統一するときにもリダイレクトのため調整する必要がでてきます。
Apacheでない場合は別の設定方法になるようです。
Xserverはnginxですが、.htaccessが使えるようになっています。
感想
フレームワークを使用しない場合は、往々して自分ルールが発生し、後から見てもわかり難い状況に陥りやすいです。
洗練された自分ルールを作るのは難しい。
フレームワークを使用することにより、開発ルールが共有されることが非常に有効です。個人開発でも同じです。
便利なライブラリ、ヘルパー関数も開発を助けます。これらは自分で作成するより、洗練されていて安全でしょう。
フレームワークも見据えて学習していくのが基本のようです。
