Masonryレイアウトでレスポンシブを実現する

今日は、Masonryで各itemをwindowサイズに合わせて伸縮する様にしたいと思いました
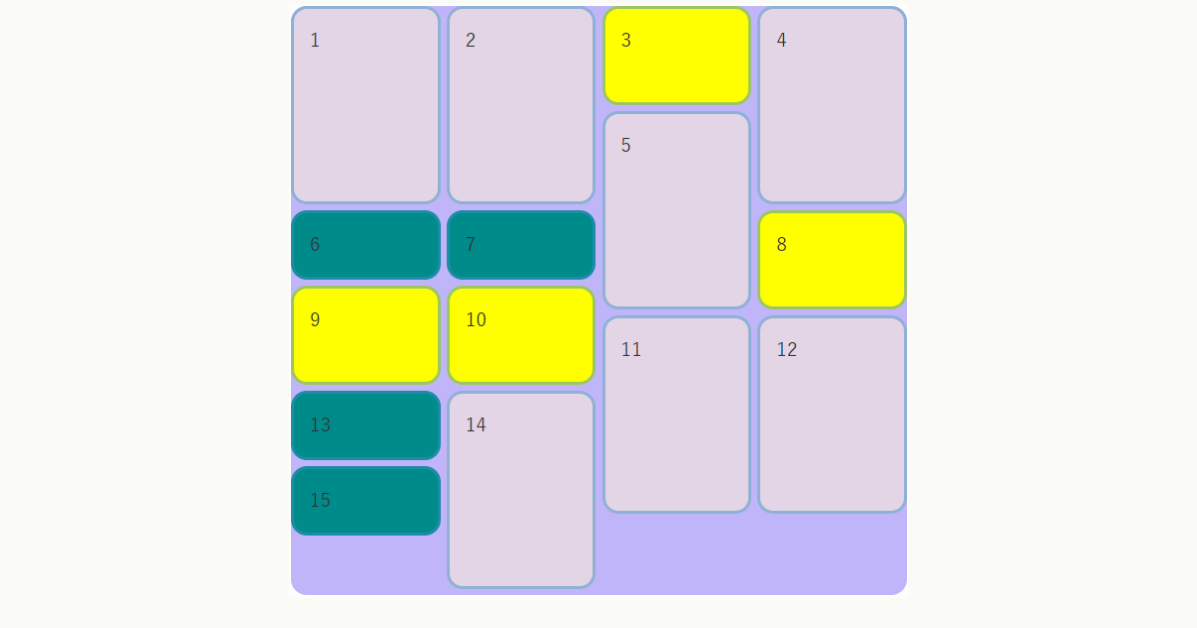
Sample.
windowのサイズを狭くしたりしてみてください。itemが伸縮しつつ、並び変わります。
Code.
html
itemにgapを設置したいので、.gutter-sizerクラスを設置します。必要みたいです。
<div class="grid">
<div class="gutter-sizer"></div>
<div class="grid-item box1">1</div>
<div class="grid-item box1">2</div>
<div class="grid-item box2">3</div>
~~~
</div>CSS.
itemのサイズを適当に用意します。横幅は同じ、縦幅は色々。
bottomにgapを入れたいので、.grid-itemにmargin-bottomを付けています。
/* container */
.grid {
background-color: thistle;
max-width: 1000px;
width: 100%;
margin: 0 auto;
}
/* boxies */
.box1 {
background-color: rgba(250, 235, 215, 0.6);
height: 200px;
}
.box2 {
background-color: yellow;
height: 100px;
}
.box3 {
background-color: darkcyan;
height: 70px;
}
/* item design */
.grid-item {
box-sizing: border-box;
margin-bottom: 6px;
}CSS responsive
2column以上では水平gapに1%付けています。
水平のgapは、.gutter-sizerクラスを使用しています。このクラスはhtml、JavaScriptでも使用されます。
itemの横幅は、1%を差し引いた幅を設定します。
計算式を発明しました。見てください。これです。
(100% – gap * (column数 – 1)) / column数 = itemのwidth
例:(100% – 1% * (4 – 1)) / 4 = 24.25%
/*Layout*/
.gutter-sizer {
width: 0%;
}
.grid-item {
width: 100%;
}
@media (min-width: 300px) {
/* 2 column */
.grid-item {
width: 49.5%;
}
.gutter-sizer {
width: 1%;
}
}
@media (min-width: 600px) {
/* 3 column */
.grid-item {
width: 32.666%;
}
}
@media (min-width: 690px) {
/* 4 column */
.grid-item {
width: 24.25%;
}
}JavaScript
横幅に対してレスポンシブにしたかったので、itemのwidthは、「%」で指定してきました。この場合、percentPositionのオプションが必要になります。
gapを指定するので、gutterオプションも必要になります。
var elem = document.querySelector(".grid");
var msnry = new Masonry(elem, {
itemSelector: ".grid-item",
columnWidth: ".grid-item",
percentPosition: true,
gutter: ".gutter-sizer",
});memo
縮めたときに一瞬x軸方向(横方向)のスクロールバーが出現するのが気になったので、overflowを使おうと思いました。
が、しかし、overflow-xを当てるとy方向にも何か影響しているようです。縦方向も見切れてしまいました。
html, body などにoverflowを当てたほうがいいかもしれませんね。
sampleで最後のitemの行のmargin-bottomを消して全体的にピッタリにしたかったなと思いました。
gutter-sizer、grid-sizer とかよくわかりません。
~おわり~
