画像をはみ出さない様に隙間なく表示する方法【CSS】

画像のアスペクト比を保ちつつ親要素に対して隙間なくピッタリと表示する方法です。
アスペクト比を維持しつつ全体を表示する方法も紹介します。
序文
imgタグの画像について
imgタグの画像は置換要素です。
このページは置換要素の「はめ込み方法」を説明しています。
使用するSample画像の紹介
今から使用するsample画像の画像集です。アスペクト比などサイズ感を確認しておいてください。。
sample
30 x 30px ![]()
100 x 100px 
200 x 200px 
300 x 300px 
100 x 300px 
300 x 100px 
100 x 20px ![]()
20 x 100px ![]()
imgタグの画像がはみ出す原因
imgタグの画像にサイズを指定していない場合は、画像がそのままのサイズで表示されてしまいます。
- 小さい画像は隅に表示されます。左上原点。
- 大きい画像は親要素をはみ出して表示されます。



あらら。いろいろはみ出してしまいましたね。
※上記は親コンテナにoverflow: hiddenを設定しているので途中で見切れています。
念のため、imgタグの親コンテナには、overflow: hidden;を設定していおいたほうが良いかもしれませんね。
imgタグの画像の配置を制御する
imgタグにサイズを指定をします。「px」でも「%」でもOKです。
imgタグにサイズを「px」で指定するとそのサイズで表示されます。
imgタグに「%」を指定するとそのサイズは親コンテナに依存します。
親コンテナは、恐らくgridだったりflexであり、レスポンシブルに対応していることと思います。imgタグの画像をレスポンシブルに対応する場合は「%」を選ぶでしょう。
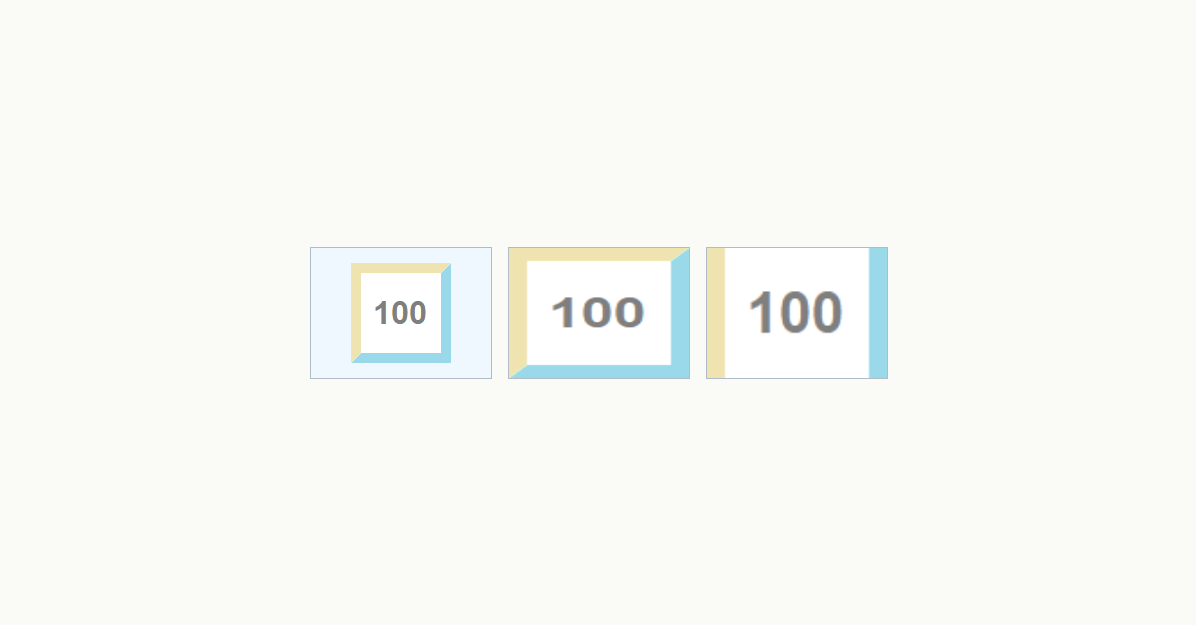
imgタグに100%指定
以下の例は、親コンテナのサイズが160x160px、imgは100%x100%の指定です。








親コンテナのサイズに対して100%の長さでfitする様に拡縮してはめ込まれます。
はみ出すことはありませんが、アスペクト比が違う場合の歪みがきになりますね。
親コンテナの形が長方形でも同じです。160x100pxのサイズです。








以上のようになります。
imgタグに片方のみ100%指定
width: 100%; のみを指定しました。
heightは未指定です。








heightはautoになりますので、アスペクト比は維持されます。
縦の長さがコンテナより長い場合は、はみ出すので、over-flowの制御を考えておく必要があります。
補足
上記の画像を上下中央に表示したい場合は、親要素の高さと親要素のline-heightの値を同じ高さにして、imgタグのvertical-alignをmiddleにする必要があります。
自分で比率を計算してみる
補足ですが、比率を計算して、アスペクト比を維持することもできます。
ただしこの方法ですと各画像のアスペクト比を計算して、コンテナに対して比率を%で指定する必要があります。とっても面倒です。
これは、widthとheightの両方でも、片方でも指定すればアスペクト比を維持できます。


結論
imgに100%を設定すると親コンテナのサイズに追従します。まぁ100%と指定していますからね。
object-fitを使用して画像のは見込みを制御する
object-fitプロパティを使用すると、はめ込む画像を制御できます。
まずは、imgタグにサイズを指定します。「%」でも「px」でも大丈夫です。
ここでは、width:100%; height: 100%;を指定します。
さて、Object-fitの値を色々指定してみましょう。
object-fit: fill;
















- 親コンテナに合わせて拡縮されます。object-fitを指定していないときと同じですね。
- アスペクト比は維持されません。
object-fit: contain;
















- 画像が親コンテナに収まるサイズに拡縮します。
- 画像の長い辺が親サイズに合わせて拡縮します。短い辺はアスペクト比を維持する長さに拡縮します。
- 画像は中央に配置されます。(変更できます)
- 親サイズとアスペクト比が異なる場合は、空白の範囲が生まれます。
- アスペクト比を維持します。
object-fit: cover;
















- 画像の短い辺が親サイズに合わせて拡縮します。長い辺はアスペクト比を維持する長さに拡縮します。
- 親サイズとアスペクト比が異なる場合は、長い辺側が見切れます。
- 親コンテナには画像が隙間なく表示されます。coverだけにcoverされていますね。
- アスペクト比を維持します。
object-fit: scale-down;
















- 親コンテナより大きい画像はcontainと同じく縮小されて表示されます。
- 親コンテナより小さい画像はそのまま表示されます。
- アスペクト比は維持されます。
object-fit: none;
















- 拡縮せずそのまま表示されます。
- よって、アスペクト比は保たれます。
補足
画像の中心
object-fitを使用して画像を表示した場合、画像は中央に表示されますが変更できます。
object-position: x y;
object-position: 50% 50%; /* 中央表示 */中心のずれているいくつかのsample



object-fitを使用したときの画像のはみ出し
object-fitを使用したときは画像がはみ出しません。
結論
親コンテナに対して画像を隙間なく表示する方法は、
imgタグに以下設定する。
- サイズを明示する。
- object-fit: cover を指定する。
以上。
memo
メモです
object-fitプロパティについて
object-fitを使用するには、imgタグにサイズに指定が必要。
imgタグにサイズ指定をしないと効果無し。画像は拡縮されずそのまま表示される。
imgタグにサイズ指定するには、height、widthの両方に指定する。
親コンテナがフレキシブルとすれば、imgは100%を指定する。
アスペクト比が親に依存するので歪む可能性があり。
プロパティ値
contain
アスペクト比維持。画像の全てがコンテナ内に含まれる様に拡縮されて配置。画像とコンテナのアスペクト比が異なる場合は隙間が発生する。
cover
アスペクト比維持。短い辺に合わせて拡縮されて配置。長い辺は見切れる。隙間なく配置。
scale-down
アスペクト比維持。大きい場合のみ縮小する。containの様に拡大はしない。
none
アスペクト比維持。拡縮しない。素のサイズで配置される。
fill
アスペクト比破綻。親コンテナに合わせて拡縮して配置。object-fit未指定と同じ。
全て中央配置
object-positionで変更可能
Imgタグについて
alt属性はあったほうが良き。読み込めないときの文字の保険。altは画像そのものと同じくらいのも。
alt属性が空文字の場合(alt=””)、この画像が重要でないことを示すことになる。
alt属性そのものが省略されている場合は、テキストでは表すことのできないほど重要な要素を示すことになる。
imgタグは中々奥が深い。
属性でサイズを指定できる。width、heightでサイズを指定できる。単位は無い。ブラウザで描画されるときあらかじめ領域を確保するので画面の乱れを抑える期待がある。
セキュリティの設定もある。crossorigin、referrerpolicyなど参考。
sizes、srcsetなど、レスポンシブ対応が新しい。pictureタグも参考にしようかな。
WebPがおすすめなのかな?
実は画像読み込みエラーに対応できるようだ。
Decodeのヒントをブラウザに指定できる。sync, async, auto
loadingのヒント。eager, lazy
sizes: サイズのセット
srcset: ソース画像のセット
imgは、置換要素、inline要素、空タグ、です。
埋め込まれた画像には、padding、margin、width、heightを設定できる。borderも。
imgタグはbaselineが無い。画像の下っ端がそれに揃う。
titleはツールチップかな。ユーザがそれに気づかない可能性は大いにある。

参考資料
<img>: The Image Embed element
