親要素をはみ出したときのp要素とテキストの件

p要素が親要素をはみ出したときテキストだけはみ出したのが意外だったのでメモです
目次
長いspan要素が親要素をはみ出すとき
span要素が親要素をはみ出すとどんな感じでしょうか?
結果は単純で、span要素の、背景色とボーダーとテキストが同時にはみ出します。
div > span の構成。必要であればwindow横幅を狭めてくださいね。
ちなみに、折り返しを禁止するには、div、spanどちらかに、white-space: nowrap;を当てます。
もしくは、長めの連続した英字を用意します。連続した英字は折り返されません。
div要素にwhite-space: nowrap;
span要素にwhite-space: nowrap;
white-space: nowrap; は子要素に継承されますね。
はみ出しそうなときの対処
連続した長い英字は折り返されないので親要素をはみ出すことがあります。長いインライン要素もそうですね。
親要素にoverflow: auto; を当ててみましょう。scrollします。
default
overflow: auto;
overflow: hidden;
インライン要素である、spanタグにブロック要素に与えるようなプロパティを設定しても無意味です。
overflowやwidth など。
よって、この場合、親要素のブロック用にoverflowを当てます。
長いp要素が親要素divをはみ出すとき
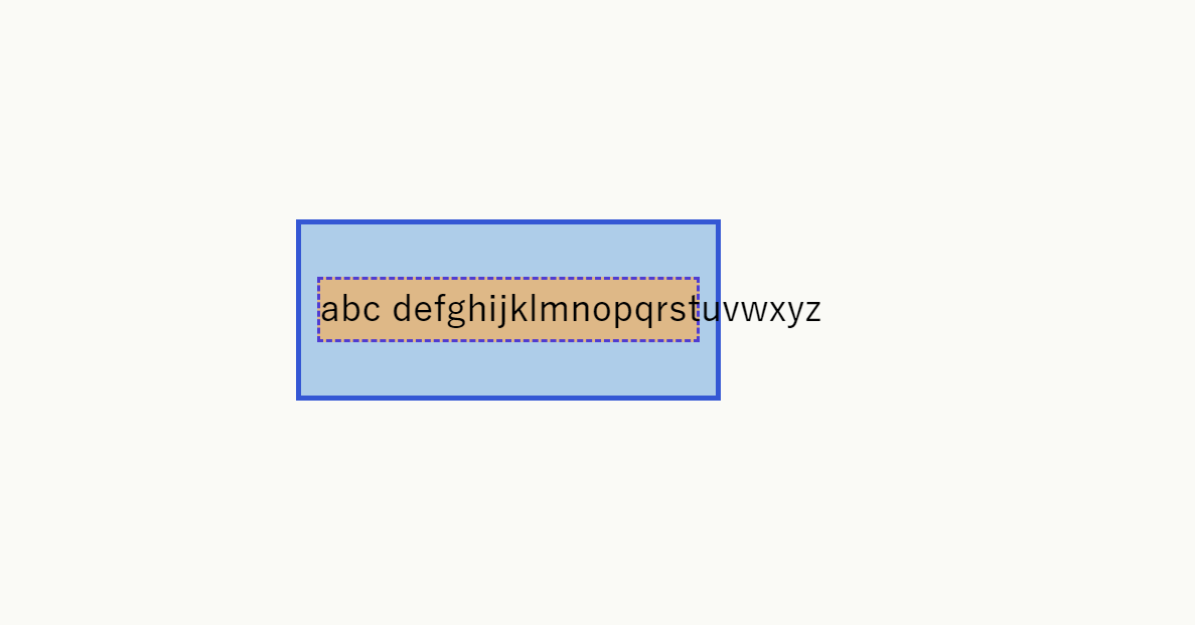
はみ出し方がちょっと意外でした。
p要素の背景色、borderは、親要素をはみ出していないが、テキストははみ出しているのです。私は一緒にはみ出すのかなと思いました。
レイアウトとテキストの振る舞いが違うんですね。
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
overflow: hidden;textの親要素に付けます。はみ出し部分が切れます。
p要素、div要素で切れる位置が違います。注意ですね。
div要素にhidden
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
p要素にhidden
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
対処2:width: max-content;
width: max-content; 内容物に合わしてサイズが変わります。子要素のサイズ次第です。
div > p > text の構成です。p要素にはwhite-space: nowrap;が設定されています。
default
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
p要素にwidth: max-content;
p要素にmax-contentをあてると、p要素のサイズはtextの長さ次第です。結果、親であるdiv要素をはみ出ていますね。
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
p要素ではなく、親divにmax-contentをあててみましょう。
親要素が子要素を柔軟に包含していますね。
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
全体がはみ出しているのでscrollも必要ですね。
新たにdiv要素でwrapperして、overflow: auto; を設定しています。
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
こんな感じになります。
p要素のすぐ上のdiv要素にはmax-contentが設定されていますので、その上のdiv要素にoverflow:autoを当てました。p要素のすぐ上のdiv要素にoverflowを設定する場合は、max-contentが不要ですね。
対処3:overflow: auto;
scroll-barを表示して、はみ出しを制御します。
p要素にoverflow: auto;
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
親要素のdivに、overflow: auto;
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
おっと、textがp要素をはみ出したままになってしまいましたね。
p要素にmax-contentを当ててみましょう。
kkkk kkkkkkkkkk kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
うん。いい感じですね。
評価
子要素のサイズの流動性は把握しておきましょうね。
中身が溢れだしそうな要素は、折り返すのか、省略するのか、hiddenにするのか、親をfitさせるのか決めておきましょう。
scrollする場合は、どのレベルでscrollするのかも考えましょう。
divの中の直text
これは、divの中に生のtextがある場合の件です。なんかあまり好きな構造ではないですね。textは、pとかspanで括りたくなります。皆さんはどうですか?
さて、はみ出すものはtextのみです。背景色を与えても、それは、ここで言う、親要素のこと。それが、はみ出すことはない。
overflow: hidden;
overflow: auto;
max-content
overflow: auto; > max-content
なんとなくわかりましたね!
Memo.
p要素にoverflowはOK、span要素には意味無し。
p要素やspan要素の中にtextの存在認識が必要と感じる。頭の片隅にでも。
折り返されないテキスト要素、大きいインライン要素は親要素をはみ出す可能性がある。
