擬似要素のbeforeとafterで画像を表示する方法【CSS】

目次
擬似要素のbeforeとafterで画像を表示する方法について
擬似要素のbeforeとafterで画像を表示する方法を説明します。
これらは、とっても便利で簡単で使いどころがいっぱいあります。がしかし、ちょっと癖があるので完全に理解していきましょう。
それではbeforeとafterの中で、content: url()とcontent: background-image(url())を使用して画像を表示する2つの方法を説明します。
content:url()を使用して擬似要素内に画像を表示する方法
サイズ100x100pxの画像を適当に表示するSamleを作成していきましょう。
擬似要素の::after(::before)を使用します。
content: url()で画像のパスを指定して画像を表示します。
.span1::after {
content: url("./100x100.png");
vertical-align: bottom;
display: inline-block;
height: 100px;
width: 100px;
}<div class="div1">
<span class="span1">span1</span>
</div>::afterを使用したので、テキストの後に画像が表示されました。
画像の下側の隙間の除去
よくある問題ですが、インラインで画像を表示すると画像の下側に隙間(ディセンダー部分)が現れます。
これを除去する為に以下のCSSを設定しています。
- display: inline-block;
- vertical-align: bottom;
- height: 100px;
まず、擬似要素にinline-blockを指定してheight: 100pxを設定して高さを調整します。
次に、vertical-align: bottomでテキストと高さの位置を揃えます。
ここでのheightの指定は、画像に対してではなく、擬似要素(背景領域)に対して作用します。contentで表示された画像には作用しません。画像サイズが大きい場合ははみ出して表示されます。
擬似要素は元要素の子要素

after(before)で挿入された要素は規定でinlineです。contentで生成された要素は無名の置換要素です。挿入された要素は元要素の子要素になります。
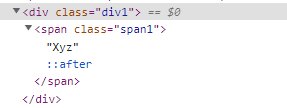
参考程度に覚えておきましょう。::before、::afterは子要素の位置にあります。各種ブラウザのデベロッパーツールでDOM構造を確認してみましょう。
表示する画像のサイズを調整する
content: url()で表示している画像には、heightやwidthが効きません。
transform: scale()を使用して拡縮して調整してみます。
.span3 {
position: relative;
}
.span3::after {
position: absolute;
content: url(./100x100.png);
transform-origin: top left;
transform: scale(0.3);
margin-left: 5px;
top: -4px;
}<div class="div1">
<span class="span3">test-test-test-test</span>
</div>擬似要素をposition:absoluteで通常レイアウトから外します。そのままですと元のサイズ分を占有したままになってしまいます。
scaleで縮小してます。
今回はtransform-originで左上pivotにしています。scale()するときは、transform-originも覚えておくと良いでしょう。
content:url()の画像にはwidthは効きません。inline-blockに変更してもwidthは効きません。疑似要素のサイズにはには作用します。
background-image:url()を使用して擬似要素内に画像を表示する方法
.span4::after {
content: "";
background-image: url(./100x100_3.png);
background-size: contain;
display: inline-block;
vertical-align: -40%;
width: 32px;
height: 32px;
margin-left: 5px;
}<div class="div1">
<span class="span4">span4</span>
</div>まず、空のcontentが必要です。これがないと擬似要素が生成されません。
内容物がないのでwidthとheightでサイズを与えています。これがないと、この要素はつぶれてしまいます。
次に、background-image: url()、で画像を表示します。
さらに、背景サイズをbackground-size: containeを指定して画像がすべて内側に含まれるようにします。
ここでの擬似要素は通常のレイアウトフローです。要素の高さは親要素の行高さに影響します。
擬似と疑似の違い
調べたましたがあまり違いがよくわかりませんでした。疑似のほうが漢字としては古いようですが…
MDNの翻訳が”擬似”なのでWebの世界ではこれが正解なのです。
ちなみに英語では”pseudo”です。発音は、”súːdoʊ””すーどぉぅ”です。最初の”p”は発音しないんですね。
擬似:なぞらえる。なにかに似せる。なんの罪にあたるか評議する。
疑似:疑う。紛らわしく見分け難いこと。
参考
mdn links
