spanタグとspanタグの間に隙間ができる問題

改行が原因です
spanタグを改行して記述した場合
spanタグをこんな感じで入力すると
<p>
<span>span</span>
<span>span</span>
<span>span</span>
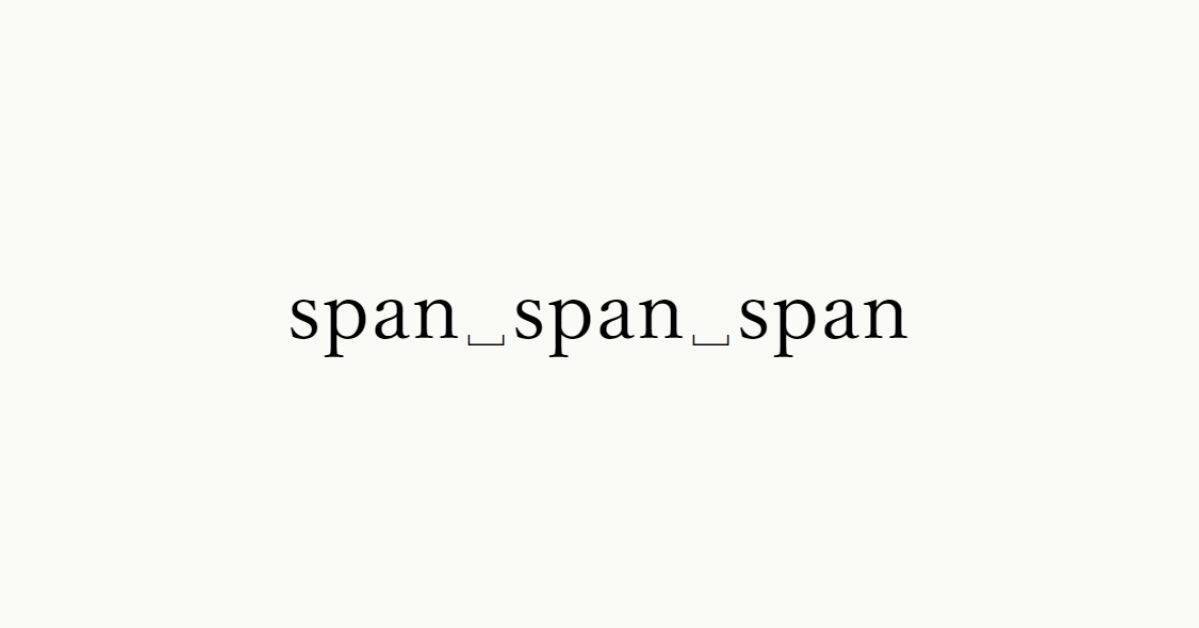
</p> span span span
spanとspanの間に空白が1つ表示されます。改行が原因です。
ちなみに、p要素の後にも改行がありますが、それはホワイトスペースとして表示されないようです。innerHTMLには残っています。
spanタグを横一列に記述した場合
<p><span>span</span><span>span</span><span>span</span><p>spanspanspan
隙間なく表示されました。
まとめ
HTML上では、連続するスペースや改行は1つのホワイトスペースにまとめられます。
spanタグ終わりの改行が隙間を生んでいます。
spanはインライン要素なので文字と同じ認識のほうが良いかもしれません。spanタグの終わりで改行をしない意識。
white-space は、このホワイトスペースの表現を調整できますが、この隙間の排除はできなさそうです。css上で、ホワイトスペースを消す方法は見つかりませんでした。
Memo.
innerHTML, outerHTML、には改行が残っているでJavaScriptをつかえば消せるかな?
