SVGで円弧を簡単に描く方法とその理解

SVGで円弧を書く方法
目次
円弧
めちゃんこ難しい。
aコマンド: 円弧
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
円は描けない模様。少し円として欠けていないとダメなようです。円を描きたい場合はcircle、ellipseを使用すればいいかな。
円弧の基礎
半径について
垂直、水平の半径が同じ場合は真円の円弧を描きます。
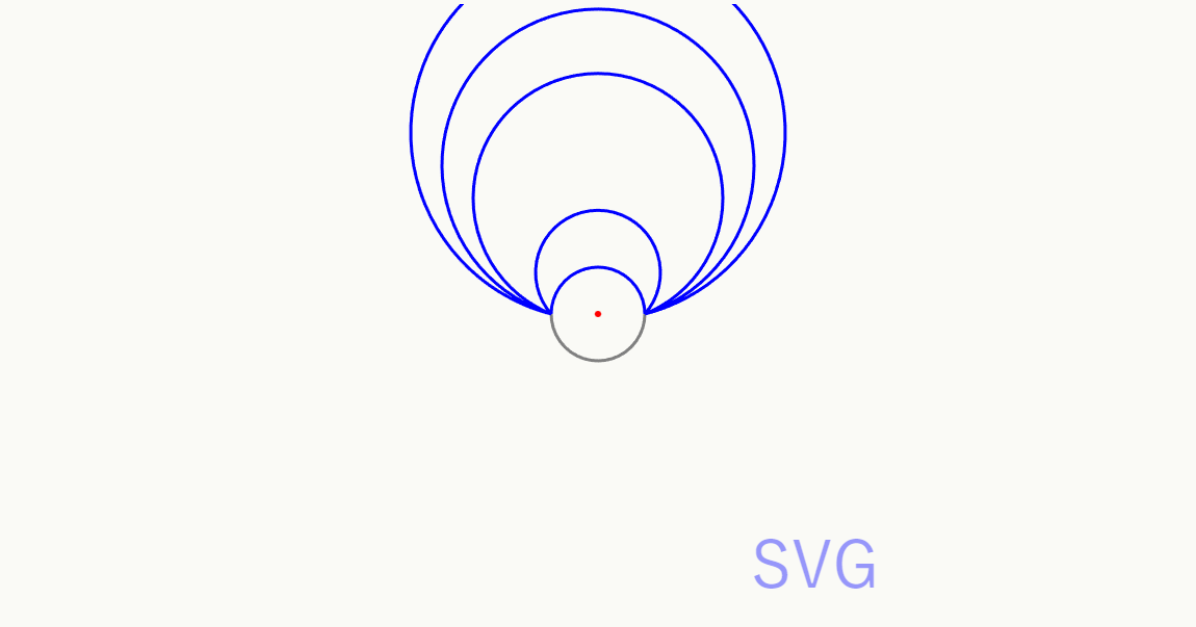
以下は半径を徐々に変化させた例です。指定した座標を通るような円弧を描きます。
<path d="M 0 0 a 10 10 0 1 0 -30 0" fill="none" stroke="blue" />
<path d="M 0 0 a 30 30 0 1 0 -30 0" fill="none" stroke="blue" />
<path d="M 0 0 a 60 60 0 1 0 -30 0" fill="none" stroke="blue" />
<path d="M 0 0 a 90 90 0 1 0 -30 0" fill="none" stroke="blue" />座標について
円弧は指定した半径で、指定した座標を通るように描画されます。
半径の指定より、論理上超えた位置に座標がある場合、円弧が大きく表示されるようですね。
直径を超える位置に座標があってはいけないですね。
以下は座標を変化させた例です。
<path d="M 0 0 a 30 30 0 1 0 -10 0" fill="none" stroke="blue" />
<path d="M 0 0 a 30 30 0 1 0 -60 0" fill="none" stroke="red" />
<path d="M 0 0 a 30 30 0 1 0 -90 0" fill="none" stroke="blue" />ちょうど直径の距離の位置の座標が半円になります。
楕円な円弧
rx, ry の値の変化によって、楕円の円弧を描きます。
<path d="M 0 0 a 30 60 0 1 0 -10 0" fill="none" stroke="red" />
<path d="M 0 0 a 60 30 0 1 0 -10 0" fill="none" stroke="red" />x-axis-rotation : 円弧の傾き
楕円な円弧を傾けると花びらのようになるのでしょうか?
結果は、ちょっとイメージと違いますね。花びらのようにはなりませんでした。
よく見ると座標は動いていません。そこを軸に円弧が傾いています。
座標の上を滑りながら円弧の淵をなぞっているようですね。
花びらを描いてみました。座標を変化させながら円弧を傾けていく必要があります。
私の能力では四枚までが限界のようです。
large-arc-flag : 円弧が180度より大きいかを設定する
さて、いままで座標を指定してきましたが円弧のどの部分でしょうか?長い円弧か短い円弧のどちらでしたか?
長い部分を表示するか、短い部分を表示するか選択できます。
ちょうど半分だと同じになりますね。
座標の傾いた円弧
座標も自由なので傾けます
座標軸に対して垂直にしたいときがありますが、円弧の傾きは自分で計算してくださいね。
sweep-flag : 円弧の方向
書き出し方向の指定
sweep-flagで円弧の開始方向を決定できます。
欠けた円弧を補完する
large-arc-flag、sweep-flag を反転すれば、欠けた円弧を描けますね。
<path d="M 80 150 a 30 70 0 1 1 50 0" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5" />
<path d="M 80 150 a 30 70 0 0 0 50 0" stroke="black" fill="green" stroke-width="2" fill-opacity="0.2" stroke円弧の淵を閉じる
Zコマンドで閉じています
black > white > gray > Z の書き順です
(Zは開始点に戻るように線を引きます)
よく見てください。座標の位置は相対的にすべて同じです。書き出す円弧が短いか長いかの指定と書き出し方向の違いです。
mdnのlarge-arc-flagとsweep-flagのとてもよいSampleですね。パス – mdn
~End.~
