YouTubeのレイアウトを変更して見やすくする

目次
問題)YouTubeのレイアウトがちょっと見難い
YouTubeのレイアウトちょっと気になる。(個人の感想)
問題
- YouTubeトップ画面のサムネイルのタイトルが2行しか表示されない
- 3行くらいがちょうどいいようなきがしている
- 3行くらいがちょうどいいようなきがしている
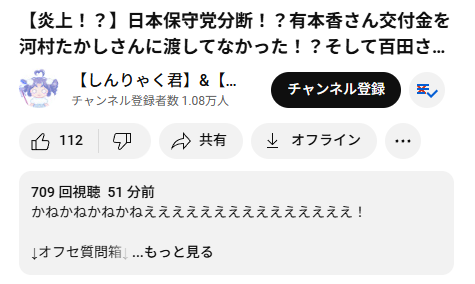
- 再生画面の動画タイトルが全部表示されない。
- 再生画面の動画タイトルは全部見えた方がよい。
- マウスホバーすればバルーンTipsで表示されるが手間である。
- 再生画面の「チャンネル名」や「いいねボタン」の周りが狭くブラウザの幅によってはボタンが重なってしまう。
- ブラウザのアドオンによってはチャンネル名あたりにボタンが追加されることがある。
- 画面サイズによっては、ボタンが押し難くなることや、ボタンが重なることがある。
要望)
YouTubeトップ画面のサムネイルのタイトルは3行まで表示できるようにする
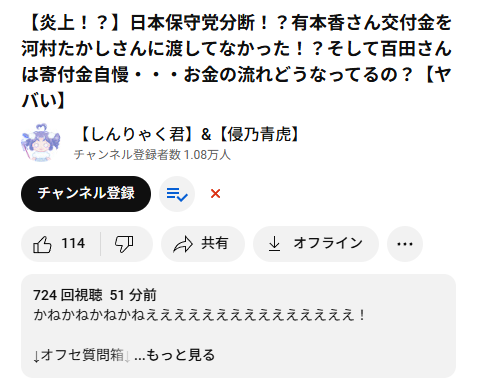
動画再生ページの動画タイトルは全て表示する
動画再生ページの「チャンネル名」や「いいねボタン」があるブロックは、ボタンが重ならない様にする
解決方法)「Stylus」を使ってCSSを変更する
ブラウザの拡張機能「Stylus」を使用するとCSSを簡単に調整できそうです。
今回は、私が使用している拡張機能の「PocketTube」「Channel Blocker」が共存できるように調整していきます。
トップ画面のサムネイルのタイトルを3行にする
h3 #video-title-link #video-title {
-webkit-line-clamp: 3;
max-height: 6.6rem;
min-height: 6.6rem;
}全てのサムネイルのタイトルに同じIDが付いているようです。
Stylusは、「line-clamp」に未対応のようです。
再生画面のタイトルの2行制限を解除する
#title h1 {
max-height: none;
-webkit-line-clamp: none;
}これで行数の制限は解除でました。ものすごく長いタイトルだと困るかも?
再生画面の「チャンネル名」があるブロックを2段にする
ここの要素には、#top-rowが付与されています。
#top-rowは、#ownerと#actionsで構成されています。
#owner は、「チャンネル名」「登録ボタン」で構成されています。
#actions は、「いいねボタン」「共有」などで構成されています。
/* #top-rowブロックを2段にする */
#top-row:has(#owner) {
display: block;
}
/* 下段に並んだ#actionsを左寄せにする(右に寄ってしまうので) */
#top-row > #actions ytd-menu-renderer {
justify-content: normal;
}「登録ボタン」の横サイズをautoにする。
これは私が使っている拡張機能「PocketTube」のボタンとの調整の為に定義しました。
この記述が無いと、「PocketTube」と「Channel Blocker」のボタンが重なってしまうことがあります。
#top-row #owner #subscribe-button ytd-subscribe-button-renderer {
width: auto ! important;
}#ownerブロックをさらに2段にする
色々な拡張機能ボタンがこの位置に並ぶので、場所確保のため折り返すようにします。
@media (max-width: 630px) {
#top-row #owner {
flex-flow: row wrap ! important;
}
#top-row #owner ytd-video-owner-renderer {
margin-bottom: 8px;
width: 100%;
}
}Stylus
https://github.com/openstyles/stylus
https://github.com/openstyles/stylus/wiki/FAQ
https://github.com/openstyles/stylus/wiki/Writing-UserCSS
「stylus.openstyles」 が発行元の拡張機能です。
対応ブラウザ
Stylusは、Firefox、Chrome、Braveに展開されています。
Edgeは未対応でした。
セクションとは
対象のURLを指定できます。
これによりTopページのCSSと動画再生ページのCSSを別々に定義可能です。
「@-moz-document」を入力してセクションのスコープを定義します。
CSS-Code
結果、コードは次のようになりました。
@-moz-document url("https://www.youtube.com/") {
/* トップ画面のサムネイルのタイトルの行数を3行にする */
h3 #video-title-link #video-title {
-webkit-line-clamp: 3;
max-height: 6.6rem;
min-height: 6.6rem;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
/* 再生画面のタイトルの2行制限を解除 */
div#title h1 {
max-height: none;
-webkit-line-clamp: none;
}
/* #top-rowを2段にする */
div#top-row:has(#owner) {
display: block;
}
/* 下段に並んだ#actionsを左寄せにする(右に寄ってしまうので) */
/* ytd-menu-rendererはタグ名です */
div#top-row > #actions ytd-menu-renderer {
justify-content: normal;
}
/* 登録ボタンの横サイズをautoにする */
/* 一部の拡張機能のボタンがここに挿入されるため */
/* ytd-subscribe-button-rendererはタグ名です */
#top-row #owner #subscribe-button ytd-subscribe-button-renderer {
width: auto ! important;
}
/* タイトル周り(#owner)を2段にする */
@media (max-width: 630px) {
#top-row #owner {
flex-flow: row wrap ! important;
}
#top-row #owner ytd-video-owner-renderer {
margin-bottom: 8px;
width: 100%;
}
}
}結果)YouTubeがちょっと見やすくなった
Topページ
サムネイルのタイトルは3行になりました。


再生ページ
タイトルは2行に制限されることなく表示されます。
また、ウィンドウ幅が狭くなってもボタンが重ならないことが確認できました。
ブラウザ拡張機能「PocketTube」「Channel Blocker」のボタンも重なっていないことがわかります。


動画サムネイル引用元
その他
Stylusは、作成したCSSをサーバーにアップロードして公開できるようです。
主要サイトのカスタムデザインが人気のようです。
以上
